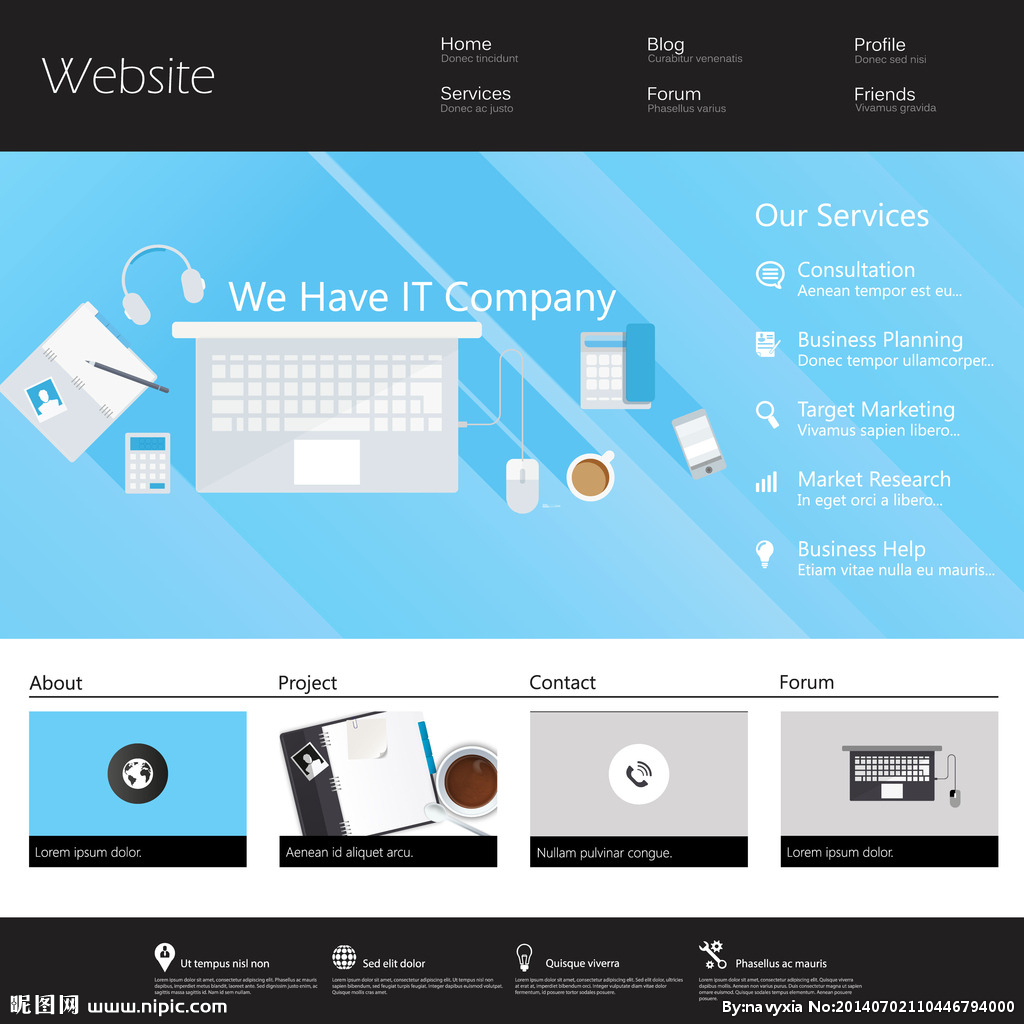
版面設計(jì)也(yě)可以理(lǐ)解爲布局設計(jì),就是我們在浏覽器上(shàng)說看(kàn)的一個完整的頁面。設計(jì)師們如何将所有要體現(xiàn)的内容有機的整合和(hé)分布,達到(dào)某種視(shì)覺效果,這(zhè)就叫做版面布局。我們将如何做好(hǎo)網站(zhàn)的版面設計(jì)呢(ne)? 本文(wén)将介紹網頁設計(jì)的步驟和(hé)布局技巧。
網頁版面設計(jì)步驟
首先我認爲是“過程注定了(le)結果”,重視(shì)你(nǐ)所做的每一步并把它盡量的做到(dào)最好(hǎo),相信結果也(yě)不會(huì)偏離軌道(dào)。下(xià)面先讓我們來(lái)了(le)解一些(xiē)版面設計(jì)的步驟:
1、構思(結構的搭建)
當然在構思之前我們總需要了(le)解很(hěn)多,如:客戶的需求、網站(zhàn)的定位、受衆群等很(hěn)多方面的事(shì)情,也(yě)就是說需要了(le)解策劃方案。如果我們連這(zhè)些(xiē)問題都還不清楚的話(huà),請(qǐng)先不要去想着設計(jì),因爲在不了(le)解客戶需求的情況下(xià),盲目的去把頁面設計(jì)達到(dào)某種視(shì)覺效果是很(hěn)難的、也(yě)會(huì)很(hěn)容易被客戶推翻的,即使客戶不懂,過關了(le),但(dàn)是如果沒有真正爲客戶帶來(lái)價值,它還是失敗的。
當我們真正了(le)解客戶需求後,你(nǐ)可以盡可能(néng)的發揮你(nǐ)的想象力,将你(nǐ)想到(dào)的"構思"畫(huà)上(shàng)去(用(yòng)筆(bǐ)和(hé)紙(zhǐ)或者軟件都可以,根據自(zì)己的習慣而定),這(zhè)是屬于一個構思的過程,不講究細膩工(gōng)整,也(yě)不必考慮到(dào)一些(xiē)細節的部分,隻要用(yòng)幾條粗陋的線條勾畫(huà)出創意的輪廓即可。盡可能(néng)的多構思一些(xiē),以便選擇一個最适合的進行搭建。
2、粗略布局
這(zhè)個階段是個試用(yòng)期,我們隻要把重要的元素和(hé)網頁結構相結合,看(kàn)看(kàn)框架是否合理(lǐ)、适合客戶的需求,如果都不适合你(nǐ)該知(zhī)道(dào)怎麽做了(le)!
3、完善布局
當我們已經有一個很(hěn)好(hǎo)的框架時(shí),我們需要根據客戶的要求将其所需的内容有條理(lǐ)的融入于整個的框架中,這(zhè)裏就進入了(le)網頁布局的階段了(le),我們需要通過我對(duì)圖片的處理(lǐ)、空(kōng)間的合理(lǐ)利用(yòng)進行編排了(le),這(zhè)一點我在“行業網站(zhàn)設計(jì)心得”裏就已經提到(dào)過了(le),在此就不一一羅列了(le)。下(xià)面是廣告大(dà)師樊志育在《廣告制作(zuò)》中所提到(dào)的,希望對(duì)大(dà)家在布局的理(lǐ)論上(shàng)面有所幫助。
1、正常平衡---亦稱"勻稱"。多指左右、上(shàng)下(xià)對(duì)照形式,主要強調秩序,能(néng)達到(dào)安定誠實、信賴的效果。.
2、異常平衡---即非對(duì)照形式,但(dàn)也(yě)要平衡和(hé)韻律,當然都是不均整的,此種布局能(néng)達到(dào)強調性、不安性、高(gāo)注目性的效果。
3、對(duì)比---所謂對(duì)比,不僅利用(yòng)色彩、色調等技巧來(lái)做表現(xiàn),在内容上(shàng)也(yě)可涉及古與今、新與舊、貧與富等對(duì)比。
4、凝視(shì)---所謂凝視(shì)是利用(yòng)頁面中人物視(shì)線,使浏覽者仿照跟随的心理(lǐ),以達到(dào)注視(shì)頁面的效果,一般多用(yòng)明(míng)星凝視(shì)狀。
5、空(kōng)白(bái)---空(kōng)白(bái)有兩種作(zuò)用(yòng),一方面對(duì)其他(tā)網站(zhàn)表示突出卓越,另一方面也(yě)表示網頁品位的優越感,這(zhè)種表現(xiàn)方法對(duì)體顯網頁的格調十分有效。
6、盡量用(yòng)圖片解說---此法對(duì)不能(néng)用(yòng)語言說服、或用(yòng)語言無法表達的情感,特别有效。圖片解說的内容,可以傳達給浏覽者的更多的心理(lǐ)因素。
4、深入優化
這(zhè)個階段主要是針對(duì)些(xiē)細節的更改和(hé)優化了(le),比如說一些(xiē)顔色飽和(hé)度、一些(xiē)字體、間距的調整呀。最後客戶反饋過來(lái)的東西根據現(xiàn)有的界面進行适當的調整,直至客戶滿意。
在網上(shàng)有許多人問我什(shén)麽樣的版面布局是最好(hǎo)的,其實我不覺的某個版面是最好(hǎo)的,我們也(yě)不能(néng)說的這(zhè)麽絕對(duì),我認爲在現(xiàn)階段現(xiàn)有的資源下(xià)最适合客戶需求的才是“最好(hǎo)”的。

網頁布局技巧
最開(kāi)始,網頁呈現(xiàn)在你(nǐ)面前的時(shí)侯,它就好(hǎo)像一張白(bái)紙(zhǐ),需要你(nǐ)任意揮灑你(nǐ)的設計(jì)才思。在開(kāi)始的時(shí)侯,你(nǐ)需要明(míng)白(bái),雖然你(nǐ)能(néng)控制一切你(nǐ)所能(néng)控制的東西,但(dàn)假如你(nǐ)知(zhī)道(dào)什(shén)麽是一種約定俗成的标準或者說大(dà)多數訪問者的浏覽習慣,那麽你(nǐ)就可以在此基礎上(shàng)加上(shàng)自(zì)己的東西。你(nǐ)當然也(yě)可以創造出自(zì)己的設計(jì)方案,但(dàn)如果你(nǐ)是初學者,那麽最好(hǎo)明(míng)白(bái)網頁布局的基本概念。
1.頁面尺寸:頁面尺寸和(hé)顯示器大(dà)小(xiǎo)及分辨率有關系,網頁的局限性就在于你(nǐ)無法突破顯示器的範圍,而且因爲浏覽器也(yě)将占去不少空(kōng)間,留下(xià)給你(nǐ)的頁面範圍就變得越來(lái)越小(xiǎo)。一般,分辨率在1024×768的情況下(xià),頁面的顯示尺寸爲1007×600;分辨率在800×600的情況下(xià),頁面的顯示尺寸爲780×428個象素;分辨率在640×480的情況下(xià),頁面的顯示尺寸則爲620×311個象素。從(cóng)以上(shàng)數據可以看(kàn)出,分辨率越高(gāo)頁面尺寸越
大(dà)。
浏覽器的工(gōng)具欄也(yě)是影響頁面尺寸的原因,目前的浏覽器的工(gōng)具欄都可以取消或者增加,那麽當你(nǐ)顯示全部的工(gōng)具欄和(hé)關閉全部工(gōng)具欄時(shí),頁面
的尺寸是不一樣的。
在網頁設計(jì)過程中,向下(xià)拖動頁面是惟一給網頁增加更多内容(尺寸)的方法。但(dàn)我想提醒大(dà)家,除非你(nǐ)能(néng)肯定站(zhàn)點的内容能(néng)吸引大(dà)家拖動,
否則不要讓訪問者拖動頁面超過三屏。如果需要在同一頁面顯示超過三屏的内容,那麽你(nǐ)最好(hǎo)能(néng)在上(shàng)面做上(shàng)頁面内部連接,以方便訪問者浏覽。
2.整體造型:什(shén)麽是造型,造型就是創造出來(lái)的物體形象。頁面的整體形象,應該是一個整體,圖形與文(wén)本的接合應該層疊有序,有機統一
。雖然,顯示器和(hé)浏覽器都是矩形,但(dàn)對(duì)于頁面的造型,你(nǐ)可以充分運用(yòng)自(zì)然界中的其它形狀以及它們的組合:矩形,圓形,三角形,菱形等。
對(duì)于不同的形狀,它們所代表的意義是不同的。比如矩形代表着正式,規則,你(nǐ)注意到(dào)很(hěn)多ICP和(hé)政府網頁都是以矩形爲整體造型;圓形代表着柔和(hé),團結,溫暖,安全等,許多時(shí)尚站(zhàn)點喜歡以圓形爲頁面整體造型;三角形代表着力量,權威,牢固,侵略等,許多大(dà)型的商業站(zhàn)點爲顯示它的權威性常以三角形爲頁面整體造型;菱形則代表着平衡,協調,公平,一些(xiē)交友站(zhàn)點常運用(yòng)菱形作(zuò)爲頁面整體造型。雖然不同形狀帶表着不同意義,但(dàn)目前的網頁制作(zuò)多數是結合多個形狀加以設計(jì),其中又以某種形狀爲主。

3.頁頭:頁頭又可稱之爲頁眉,頁眉的作(zuò)用(yòng)是定義頁面的主題。比如一個站(zhàn)點的名字多數都顯示在頁眉裏。這(zhè)樣,訪問者能(néng)很(hěn)快(kuài)知(zhī)道(dào)這(zhè)個站(zhàn)點是什(shén)麽内容。頁頭是整個頁面設計(jì)的關鍵,它将涉及到(dào)下(xià)面的更多設計(jì)和(hé)整個頁面的協調性。頁頭常放(fàng)置站(zhàn)點名字的圖片或公司标志以及旗幟廣告等。
4.文(wén)本:文(wén)本在頁面中多數以“行”或者“塊”(段落)出現(xiàn),它們的擺放(fàng)位置決定者整個頁面布局的可視(shì)性。在過去因爲頁面制作(zuò)技術的局限,文(wén)本放(fàng)置位置的靈活性非常小(xiǎo),而随着DHTML的興起,文(wén)本已經可以按照自(zì)己的要求放(fàng)置到(dào)頁面的任何位置。
5.頁腳:頁腳和(hé)頁頭相呼應。頁頭是放(fàng)置站(zhàn)點主題的地方,而頁腳則是放(fàng)置制作(zuò)者或者公司信息的地方。你(nǐ)能(néng)看(kàn)到(dào),許多此類信息都是放(fàng)置
在頁腳的。
6.圖片:圖片和(hé)文(wén)本是網頁的兩大(dà)構成元素,卻一不可。如何處理(lǐ)好(hǎo)圖片和(hé)文(wén)本的位置成了(le)整個頁面布局的關鍵。而你(nǐ)的布局思維也(yě)将體現(xiàn)
在這(zhè)裏。
7.多媒體:除了(le)文(wén)本和(hé)圖片,還有聲音(yīn),動畫(huà),視(shì)頻等等其它媒體。雖然它們不是經常能(néng)被利用(yòng)到(dào),但(dàn)随着動态網頁的興起,它們在網頁布局上(shàng)也(yě)變得更重要起來(lái)。





 電話(huà):400-8838-825轉101
電話(huà):400-8838-825轉101 手機 15121046148
手機 15121046148 E-mail:930957631@qq.com
E-mail:930957631@qq.com 官網:www.shgongso.com
官網:www.shgongso.com 地址:上(shàng)海市嘉定區(qū)高(gāo)潮路215号c棟c305室
地址:上(shàng)海市嘉定區(qū)高(gāo)潮路215号c棟c305室