網頁設計(jì),像網絡的其它領域一樣,在2016年也(yě)是經曆了(le)數次變革。幾個新的網頁設計(jì)趨勢有望在2017年出現(xiàn),預計(jì)在網頁設計(jì)領域将會(huì)出現(xiàn)更具創新和(hé)有趣的設計(jì)理(lǐ)念,特别是新舊趨勢的融合。下(xià)面就讓我們來(lái)看(kàn)看(kàn),2017年Web設計(jì)領域的發展趨勢。
圖片仍然是焦點
一幅畫(huà)勝過千言萬語。當然,這(zhè)句話(huà)你(nǐ)可能(néng)聽說過很(hěn)多遍了(le)。然而,這(zhè)個古老(lǎo)的格言仍然忠實于這(zhè)一天。影像還是比較容易傳達信息的。所以,這(zhè)就是你(nǐ)可能(néng)會(huì)看(kàn)到(dào)在2017年,圖像在網頁設計(jì)将繼續保持重要地位。大(dà)多數網站(zhàn)的主頁将有大(dà)的圖像。然而,需要對(duì)在主頁上(shàng)的圖像的适當的空(kōng)間。隻有這(zhè)樣,他(tā)們才會(huì)是有效的和(hé)令人印象深刻的。
排版會(huì)更重要
你(nǐ)知(zhī)不知(zhī)道(dào)你(nǐ)用(yòng)的字體是如此重要?2017年有望在網頁設計(jì)中更加強調排版,這(zhè)将有助于網站(zhàn)所有者使用(yòng)不同類型的字體爲他(tā)們的網站(zhàn)是相當昂貴的。但(dàn)随着時(shí)間的推移,這(zhè)些(xiē)類型的工(gōng)具包的價格變得合理(lǐ)。事(shì)實上(shàng),一些(xiē)字體設計(jì)師,甚至是免費提供的成本了(le)。因此,越來(lái)越多的網站(zhàn)正在使用(yòng)各種免費字體。因此,設計(jì)者将不得不使用(yòng)的字體具有更大(dà)的靈活性。
更多的動态背景圖片和(hé)視(shì)頻
背景不會(huì)僅僅是沉悶的顔色了(le),也(yě)不僅是簡單的圖片。很(hěn)多的網站(zhàn)開(kāi)始采用(yòng)吸引觀衆的一氣呵成的動态圖像。充滿活力和(hé)美(měi)麗(lì)的圖像會(huì)現(xiàn)在成爲當務之急。圖像應被布置在最常規的方法。也(yě)有很(hěn)多的網站(zhàn)使用(yòng)視(shì)頻作(zuò)爲背景,從(cóng)而吸引觀看(kàn)者的注意。無論是視(shì)頻還是背景明(míng)亮(liàng)的畫(huà)面會(huì)增加一些(xiē)活力網頁。

少即是多
事(shì)實上(shàng),越白(bái)的網頁空(kōng)間,該網站(zhàn)的更好(hǎo)的性能(néng)。這(zhè)将幫助網站(zhàn)更加優雅。所以,大(dà)部分的網站(zhàn)現(xiàn)在要擁抱簡約的網頁設計(jì)。其目标将是簡單的:通過少傳達更多。所以,扁平化設計(jì)在2016年受寵,預計(jì)将流行到(dào)2017年也(yě)是如此。

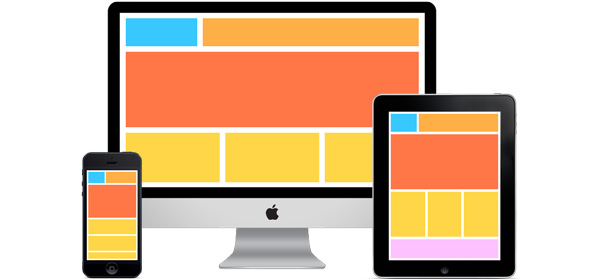
響應式網頁設計(jì)将勢在必行
2016年響應式網頁設計(jì)已成爲一個非常流行的詞彙。大(dà)量的網站(zhàn)都已經轉移到(dào)這(zhè)種形式的設計(jì)。這(zhè)一趨勢預計(jì)在2017年将繼續盛行。在2017年,越來(lái)越多的人傾向于使用(yòng)互聯網友好(hǎo)的移動設備。他(tā)們要從(cóng)他(tā)們的移動設備查看(kàn)網站(zhàn)。因此,響應式設計(jì)将變得幾乎勢在必行。

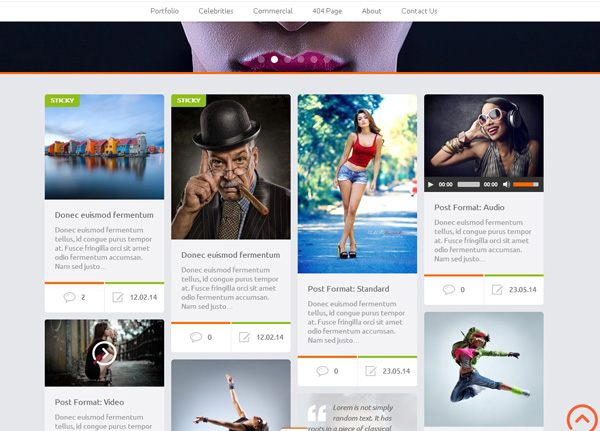
交互性是必要的
最好(hǎo)的辦法,當然是與你(nǐ)的用(yòng)戶進行互動。而對(duì)于這(zhè)一點,你(nǐ)需要一個互動的内容和(hé)設計(jì),分享故事(shì)與觀衆。在交互性的網頁布局中,有一種布局叫瓷磚式外(wài)觀布局很(hěn)流行。而在幾年前,無論是網頁設計(jì)師,也(yě)不是網站(zhàn)所有者會(huì)覺得這(zhè)種尋找他(tā)們的網站(zhàn)的。但(dàn)後來(lái) Pinterest 取得巨大(dà)的成功,這(zhè)種類型的網頁布局也(yě)開(kāi)始流行。大(dà)量的網站(zhàn)現(xiàn)在有瓷磚的外(wài)觀。

視(shì)差滾動增添樂趣
随着越來(lái)越多的人在移動設備上(shàng)浏覽網頁,滾動效果将會(huì)更加突出。現(xiàn)在浏覽網頁隻需更少的點擊了(le),并且還有将不同形式的滾動動畫(huà)。其中,視(shì)差滾動十分流行。視(shì)差滾動(Parallax Scrolling)是新興的網頁設計(jì)技術,通過讓多層背景以不同的速度移動來(lái)形成立體的運動視(shì)差效果,雖然純屬視(shì)覺效果,但(dàn)在内容滾動時(shí)形成的視(shì)覺體驗非常出色!





 電話(huà):400-8838-825轉101
電話(huà):400-8838-825轉101 手機 15121046148
手機 15121046148 E-mail:930957631@qq.com
E-mail:930957631@qq.com 官網:www.shgongso.com
官網:www.shgongso.com 地址:上(shàng)海市嘉定區(qū)高(gāo)潮路215号c棟c305室
地址:上(shàng)海市嘉定區(qū)高(gāo)潮路215号c棟c305室