在APP和(hé)網頁設計(jì)中使用(yòng)留白(bái)設計(jì)的幾點好(hǎo)處
時(shí)間:2022-06-25 11:42:50 來(lái)源:本站(zhàn) 分享到(dào):

留白(bái)這(zhè)個概念,對(duì)于設計(jì)師的你(nǐ)來(lái)說,應該不陌生啦!今天我就跟大(dà)家再來(lái)聊聊留白(bái)設計(jì)如何應用(yòng)在我們的APP或是網頁設計(jì)中。而且運用(yòng)更多的留白(bái)設計(jì)有什(shén)麽好(hǎo)處呢(ne)?
所謂留白(bái),有時(shí)也(yě)稱作(zuò)負空(kōng)間,兩者是同一個概念。盡管這(zhè)個術語尤其指留“白(bái)”,但(dàn)它所指的區(qū)域并不一定要是白(bái)色的。它隻是網頁布局中環繞各元素的空(kōng)白(bái)空(kōng)間。
我們應該都明(míng)白(bái):如果把留白(bái)設計(jì)發揮的比較好(hǎo),留白(bái)确實可以爲APP設計(jì)或是網頁設計(jì)帶來(lái)大(dà)量的好(hǎo)處。不應減少app設計(jì)或是網頁設計(jì)中的留白(bái),相反,應該增加網頁中的負空(kōng)間。
比如國内外(wài)一些(xiē)知(zhī)名的大(dà)衆品牌已經在朝這(zhè)個方向前進,更多的設計(jì)師們也(yě)在追随他(tā)們的腳步。
好(hǎo)處一:留白(bái)=奢華,提升品牌的檔次
因爲大(dà)家都覺得留白(bái)更多的網站(zhàn)或APP,它的内容比屏幕空(kōng)間更重要。所以,品牌也(yě)顯得更盡奢華,因爲它犧牲了(le)更多屏幕空(kōng)間,反而将焦點彙聚在内容信息上(shàng)。
奢華的品牌了(le)解這(zhè)層隐喻,通常都使用(yòng)更多留白(bái)來(lái)達到(dào)這(zhè)一确切效果。
好(hǎo)處二:留白(bái)設計(jì)提升搜索流暢度和(hé)體驗感
著名的3大(dà)搜索引擎谷歌跟百度,雅虎等等主界面的設計(jì)。
還有大(dà)品牌網站(zhàn)的APP界面設計(jì)也(yě)是如此。
好(hǎo)處三:内容的閱讀性和(hé)易讀性得到(dào)應有的大(dà)幅提升
用(yòng)好(hǎo)留白(bái),任何網站(zhàn)的可讀性與易讀性都會(huì)得到(dào)改善。如果一個頁面上(shàng)的文(wén)字過于擁擠,它就會(huì)妨礙舒适的閱讀體驗,從(cóng)而阻礙整體用(yòng)戶體驗。更多的留白(bái)使文(wén)字更易浏覽,從(cóng)而提升閱讀體驗,也(yě)更易理(lǐ)解。
好(hǎo)處四:讓顔色更鮮明(míng),增強對(duì)比度
也(yě)許留白(bái)最直接,盡管也(yě)是最簡單的益處,就是突出網頁中的其他(tā)色彩,使它們更加鮮豔。這(zhè)點對(duì)于吸引訪客目光大(dà)有幫助,因爲顔色深淺、飽和(hé)度甚至濃度都更加突出。
不過我們也(yě)要注意使用(yòng)留白(bái)設計(jì),留白(bái)不是浪費空(kōng)間。更多APP和(hé)網頁設計(jì)師們越來(lái)越多抛棄之前的誤解,認爲設計(jì)頁面時(shí)應該盡可能(néng)在屏幕内填塞每個元素、每種顔色。适當運用(yòng)留白(bái)設計(jì)才是我們追求設計(jì)的更高(gāo)境界。
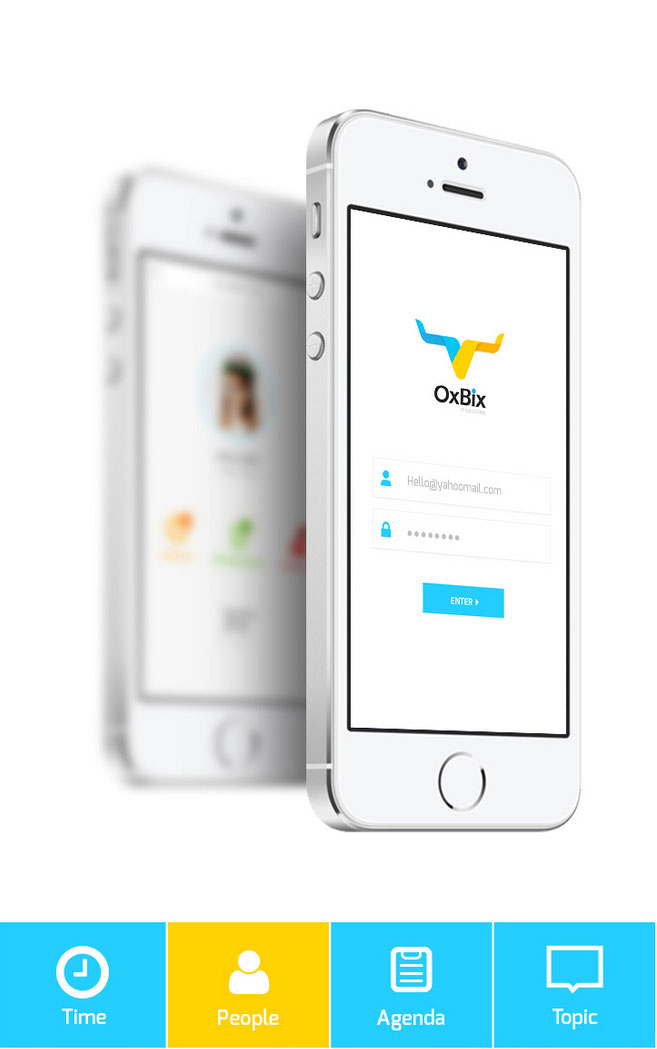
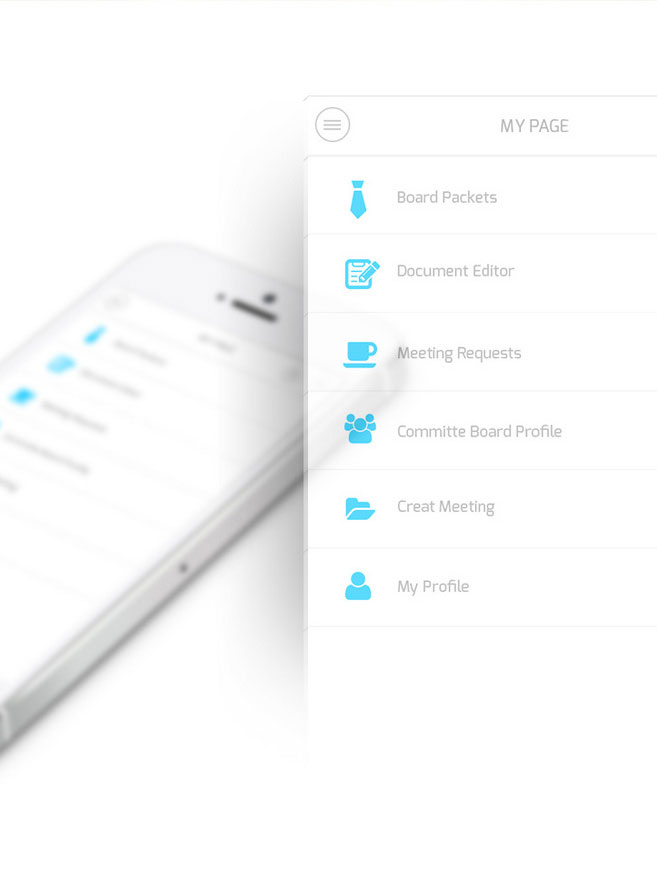
下(xià)面我們來(lái)欣賞下(xià)使用(yòng)留白(bái)設計(jì)比較好(hǎo)的APP界面設計(jì)作(zuò)品欣賞吧。



這(zhè)個APP設計(jì)作(zuò)品遵循了(le)突出品牌内容、提升可讀性與易讀性、合理(lǐ)采用(yòng)極簡扁平化色彩搭配,讓整個app看(kàn)起來(lái)非常清新,大(dà)氣,時(shí)尚。




 電話(huà):400-8838-825轉101
電話(huà):400-8838-825轉101 手機 15121046148
手機 15121046148 E-mail:930957631@qq.com
E-mail:930957631@qq.com 官網:www.shgongso.com
官網:www.shgongso.com 地址:上(shàng)海市嘉定區(qū)高(gāo)潮路215号c棟c305室
地址:上(shàng)海市嘉定區(qū)高(gāo)潮路215号c棟c305室